Table des matières
Pluxml pour les nuls
Pré-requis
-
Serveur Apache, Nginx ou Lighttpd
-
module apache mod_rewrite activé (réécriture d'url)
-
utilisation des directives .htaccess activée
-
PHP 5 ou supérieur (pour un hébergeur, voir http://wiki.pluxml.org/index.php?page=Activer+PHP5+sur+votre+hébergement)
-
Librairie PHP GD pour la gestion des images
-
Fonction PHP d'envoi d'email autorisée (non obligatoire)
-
accès FTP au serveur
Première étape
Mise en place et installation
Profil
Dans l'administration, menu Profil :
-
Renseignez votre adresse émail. 1)
-
Cliquez sur Modifier votre profil.
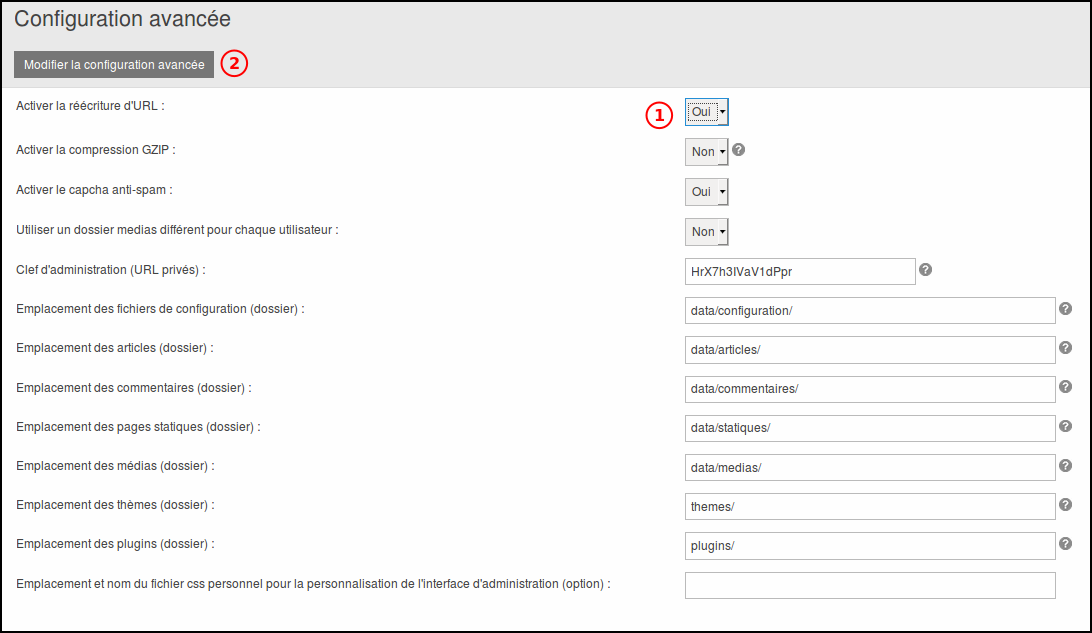
Menu Paramètres/Configuration avancée :
-
Activer la réécriture d'urls : Mettez Oui sauf si votre serveur ne la supporte pas (dans ce cas, laissez-la à non)
-
Cliquez sur Modifier la configuration avancée
La réécriture d'URL donne de jolies adresses dans le genre :
%%http://tuto-pluxml.reseauk.info/article20/phase-2-de-l-installation-et-utilisation-de-pluxml%%
plutôt que
%%http://tuto-pluxml.reseauk.info/?320-254%%
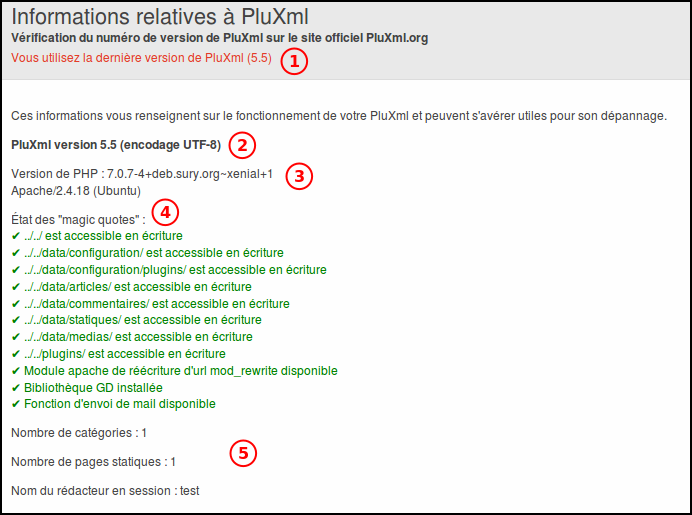
Informations relatives à PluXml
Menu Paramètres/Informations :
Affiche informations sur :
-
la version de Pluxml
-
l'encodage (UTF-8)
-
la version de php,
-
l'état des magic quotes
-
etc.
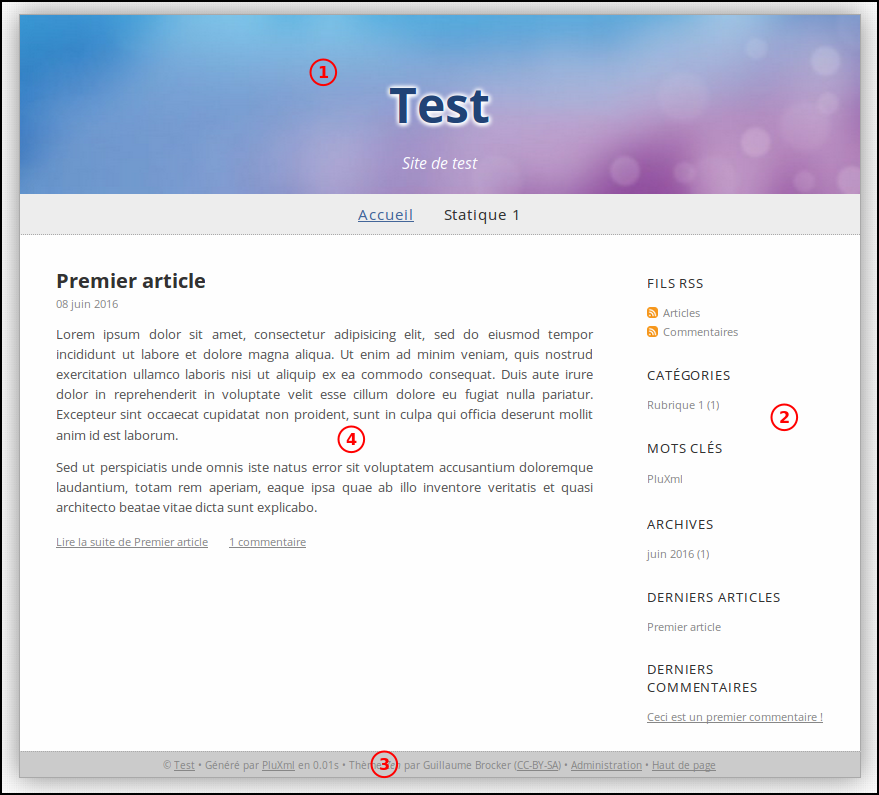
Structure des pages du site
Allez à l'onglet front-end de votre site :
Cette page comporte quatre parties :
-
un en-tête (Head) avec la bannière
-
un menu (sidebar)
-
un pied de page (footer)
-
et le texte de la page
Tous les sites internet sont faits comme cela, seule la présentation change.
Actuellement, le menu ne comporte que deux items :
-
Accueil
-
et Statique 1, une page statique insérée pour l'exemple qui apparaît dans le menu.
Si plusieurs articles étaient mis en ligne, ils apparaîtraient tous sur l'accueil, le nombre de ceux affichés étant paramétrable.
-
Un blog sert à publier des articles que le visiteur peut commenter
-
Un site sert à publier des pages.
Pluxml fait les deux et gère deux sortes de pages :
-
des articles de blog qui apparaissent par ordre chronologique (mais cela peut être changé)
-
des pages statiques dont le nom peut apparaître ou non dans le menu.
Dans les pages statiques, vous pouvez intégrer du code PHP.
Pour le moment, la première page (page d'accueil) présente un article du blog nommé Accueil.
La Sidebar d'origine
Dans son état d'origine, elle comporte des tags (des instructions) qui affichent 5 catégories d'informations :
- fil RSS
- système, une ressource du World Wide Web, dont le contenu est produit automatiquement en fonction des mises à jour d’un site Web. Les flux RSS sont souvent utilisés par les sites d'actualité et les blogs pour présenter les titres des dernières informations consultables en ligne.
- Catégories
- la possibilité de ranger vos articles ou pages statiques dans des catégories pour les retrouver plus rapidement et surtout de les afficher comme bon vous semble. Ce qu'il y a dans la sidebar en est un exemple et beaucoup de combinaisons sont possibles
- Mots clefs
- Dans chaque page ou articles que vous rédigez, un espace est prévu pour insérer ces mots clefs qui peuvent apparaître sous forme de nuage de mots ou être trouvés grâce à un moteur de recherche interne qui existe sous Pluxml sous forme de plugin. En cliquant sur ces mots clef, le visiteur retrouvera tous les articles qui parlent de ce mot là.
- Archives
- Pluxml répertorie toutes vos publications par mois et années et les restitue à la demande.
- Derniers articles
- Ce sont les derniers articles publiés.
- Derniers commentaires
- derniers commentaires des utilisateurs.
Toutes ces informations sont modulables ; on peut par exemple :
-
supprimer l'affichage des derniers commentaires si notre site ne les utilise pas,
-
modifier le nombre de mots clefs,
-
faire disparaître les archives,
-
placer les derniers articles ailleurs.
Ce système est prévu pour les blogs. Comme nous faisons surtout un site (éventuellement équipé d'un blog), nous changerons cet affichage pour l'adapter à nos besoins.
Le menu et les couleurs ainsi que la sidebar peuvent être différents pour chaque page et à n'importe quel niveau du site.
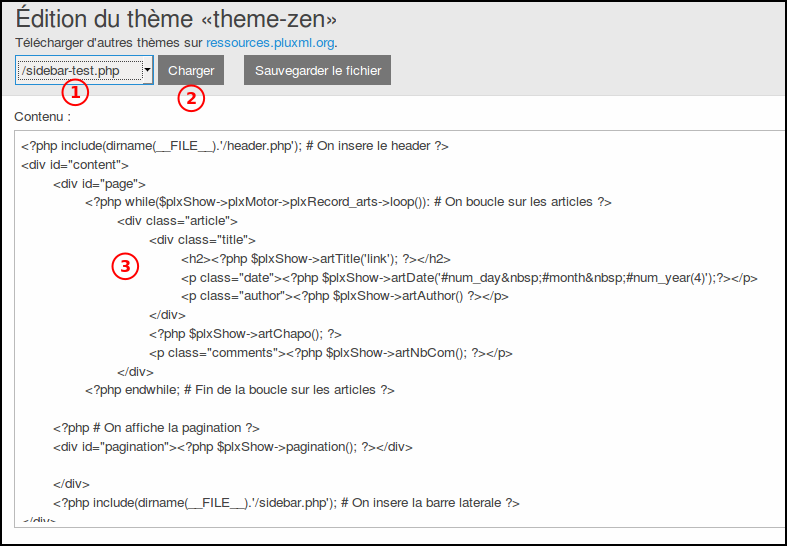
Le fichier sidebar.php
Dans le menu Paramètres/Thèmes, cliquez sur le bouton Editer les fichiers du thème
-
choisissez le fichier sidebar.php
-
cliquez sur le bouton Charger
-
Remarquons qu'il s'agit d'une succession de <div> qui contiennent chacun une instruction, par exemple :
<div class="section"> <h3><?php $plxShow->lang('ARCHIVES')?></h3> <ul> <?php $plxShow->archList('<li><a href="#archives_url" class="#archives_status">#archives_name (#archives_nbart)</a></li>'); ?> </ul> </div>
Ce qu'il y a entre les balises <h3> </h3> apparaît dans la sidebar du site sous le nom Archive.
Le tag
<?php $plxShow->archList('<li><a href="#archives_url" class="#archives_status">#archives_name (#archives_nbart)</a></li>'); ?>
affiche le mois concerné, la date et le nombre d'articles qu'il y a sur le site pour ce mois-là.
Pour supprimer l'affichage des archives dans la sidebar, il suffit de supprimer ce <div></div> ou de le commenter pour libérer de l'espace.
Les articles de blog
Allez dans l'onglet administration, menu Articles. Vos articles s'affichent : vous retrouvez celui de la page d'accueil, Premier article.
Cliquez sur son nom : il s'ouvre en mode édition.
Changez le texte par ce que vous voulez et cliquez en bas sur le bouton Enregistrer.
Voyez le résultat dans l'onglet front-end (n'oubliez pas de le rafraîchir).
Les pages statiques
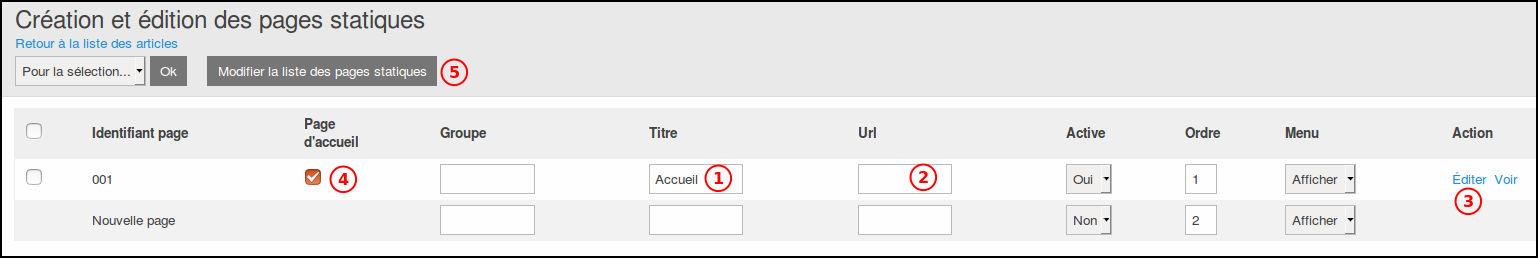
Allez dans l'administration, menu pages statiques (Vous retrouvez la page statique 1 du menu) :
-
colonne Titre : Donnez-lui un nom (par exemple Accueil)
-
colonne URL : effacez le champ
-
Cliquez sur le lien Editer (à droite) pour ouvrir cette page en mode édition et la modifier à votre gré.
On peut mettre du PHP dans une page statique. Pour le voir, cliquez sur Source (dernier outil à droite de la barre d'outils d'édition) → il apparaît quelque chose du genre :
<p> <!--?php echo 'Ma première page statique !'; ?--></p>
Si vous vous remettez en mode Edition (nouveau clic sur le bouton Source) le code disparaît.
En fait, on n'édite pas du PHP avec un éditeur html comme CKEditor. Pour insérer du PHP à cet endroit, il faut désactiver l'éditeur de texte html CKEditor.
Nous verrons le PHP plus loin.
-
Pour faire apparaître votre page statique à l'accueil (au lieu d'un article du blog), cochez la case Page d'accueil. Dans ce cas,il faut mettre l'affichage dans le menu à Non. Vous pouvez faire de même avec n'importe quelle page statique ou article de votre site.
-
Enregistrez en cliquant sur le bouton Modifier la liste des pages statiques.
Revenez au front-end : la page statique Accueil page est maintenant la page d'accueil (ou home) de votre site.
Autres étapes
Editer les pages
Personnaliser le thème
Troisième étape : comment utiliser Pluxml ; description des principaux outils
http://tuto-pluxml.reseauk.info/article25/installer-et-utiliser-pluxml-phase-3
Voyons comment est fait Pluxml en général et ce qu'il nous apporte en particulier.
Ouvrez votre front-end, sur la page d'accueil.
Avant d'enregistrer cette page statique, notons quatre informations en dessous de l’éditeur :
- Template :
- Laissez-le tel quel
- Contenu balise title (option) :
- Mettez le nom de votre page
- Contenu de la balise meta “description” pour cette page statique (option) :
- Complément de description de la page
- Contenu de la balise meta “keywords” pour cette page statique (option) :
- Mots-clés pour les moteurs de recherche
Enregistrez votre page de test et allez voir ce que ça donne.
Quatrième étape : exercices pratiques
http://tuto-pluxml.reseauk.info/article28/phase-4-du-tutoriel-pour-les-nuls
(voire d'incompétence) , vous pouvez toujours poser ces questions ici ou sur les forums Pluxml. Le Staff et les membres y sont très réactifs. :)
Nous allons attaquer le look et la manipulation des templates. Je sais que c’est un moment que vous attendez tous. ;) Tout d'abord, c’est quoi un template ?
Sur un site internet, un template est son habillage, sa robe, son skin, bref, ce qui sert à mettre en avant une charte graphique ou plus simplement le faire joli.
Chez Pluxml, nous appelons cela un thème, mais le mot “template” sera utilisé aussi. Le système est fait de telle sorte que c’est très simple de modifier ces templates à loisir (toutes les pages peuvent être différentes si on veut), et surtout sans avoir besoin de toucher au “core” (coeur du système Pluxml) lors de vos modifications.
Vous pourrez donc mettre votre CMS à jour sans problèmes lors des prochaines versions.
Il existe bien évidement des templates tout faits (mis à disposition par les autres utilisateurs) et ce qui nous intéresse ici est de les modifier pour les faire coller à notre besoin.
Par exemple, je veux mon menu (la sidebar) à droite, une de chaque coté de ma page d'accueil, une sidebar différente selon les pages ou rubriques que propose mon site, ou un Header différent en fonction de quoi je parle. Nous pouvons faire ça. :)
La particularité de Pluxml est qu'il est pensé pour nous faciliter la tâche, et il va nous suffire d'ajouter quelques fichiers dans le thème que nous aurons choisi pour obtenir en deux clics ce que nous voulons selon nos besoins.
Avant d'aller plus loin, je vous propose de visiter une page fort bien faite (par Ti-Pierre) qui explique comment un thème est constitué. Vous comprendrez mieux ensuite. ;)
Il y en a une autre pas mal non plus mais plus technique là.
Pour faire simple dans l'explication, nous dirons qu'une page est constituée de divers éléments (nous parlons de son code source) dont un qui nous intéresse particulièrement présentement , l'appel du template.
A ce stade, comprenons la différence entre “un thème” et “un template” chez Pluxml.
Le thème est le look général du site et bien sûr, vous ne savez pas vous en faire un (pour le moment). Vous pouvez en trouver un peu partout et surtout ici.
Le template et une page modèle que vous aurez fabriqué (vous même) qui apportera des changements à une ou plusieurs de vos pages et vous sélectionnerez ce “modèle” lors de la rédaction de cette page (ou article).
Pour voir où cela se passe, allez dans Admin/Paramètres/Options d'affichage et regardez “Choix du thème :” (vous voyez le nom de votre thème).
Ensuite, ouvrez en mode édition votre page de test et repérez une liste déroulante nommée “Template :” Là, normalement, il y a un truc nommé “satic.php”
Cette page utilise donc le template “static.php” et le thème “nom de votre thème”
Maintenant, imaginions que nous voulions mettre en ligne une autre page qui n'a pas besoin de sidebar (le menu “automatique”). Dans “Template :”, choisissez “static-full-width.php”, enregistrez et allez voir ce que cela donne. Une petite démonstration ici. :)
Vous avez vu ?
C'est donc très facile d'appliquer un autre template à une ou plusieurs pages ou article de votre thème. Voyons comment fabriquer ces templates. ;)
Nous allons maintenant passer aux exercices pratiques et vous allez fabriquer votre premier template. Merci de suivre ces conseils à la lettre afin de ne pas vous perdre et de m'obliger à me répéter. :)
Nous avons vu par ailleurs que les thèmes (donc aussi les templates) sont physiquement indépendant du core (code coeur du système) Pluxml, ce qui veut dire que quoi que vous fassiez, nous ne risquez pas l'Apocalypse et il sera très facile de revenir en arrière au cas où vous auriez fais une bêtise.
Toutefois, par sécurité, et parce que c’est un réflexe de codeur/programmeur, nous allons faire une copie du thème par défaut et travailler sur une copie. Direction votre FTP, regardez dans le répertoire “Thèmes” et repérez celui nommé “defaut”. Si vous n'avez pas été plus vite que moi, c’est le seul thème installé sur votre site. ;)
Hé bien, nous allons en mettre un second en copiant ce répertoire (defaut), en le renommant gentiment, et l'uploadant dans le répertoire réservé aux thèmes. Vous avez maintenant deux thèmes.
Par convention puisque nous travaillons ensemble, nommez votre nouveau thème “defaut-moi” (“-moi” peut être votre prénom mais n'oubliez pas le tiret).
Ouvrez la page paramètres/Options d'affichage et vous constatez à l'item “Choix du thème :” qu'il existe maintenant un thème “defaut-moi”. Sélectionnez celui-là et enregistez cette nouvelle configuration (Modifier les options d'affichage).
Rien ne change, bien sûr puisque “defaut-moi” est la copie conforme de “defaut” et c’est sur ce thème que nous allons travailler.
Commençons par quelque chose de facile.
Nous allons faire une page dont le look sera complètement différent. Regardez donc ici. ;)
Il est à noter que ce principe est applicable aussi pour vos articles (article.php au lieu de static.php) et même toute une catégorie en allant dans administration/Catégorie/option de la catégorie.
Pour résumer la situation, grâce à notre nouvelle static-quelquechose.php, nous avons créé un autre look (template) en lui donnant sa propre feuille de style, son propre header et, si nous l'avions voulu sa propre sidebar. Avec ce principe, vous faites ce que vous voulez. :)
Ce qu'il faut retenir, c'est que les fichiers que vous fabriquez doivent êtres nommés en minuscule et toujours respecter le préfixe pour que Pluxml le reconnaisse (et pour que vous vous y retrouviez plus facilement.
static-jack.php style-jack.css static-sidebar-droite.php static-header-jaune.php
……ce qui est en gras étant le préfixe et n'oubliez pas le tiret.
Tout cela vous sera bien utile pour faire des tests sans toucher à vos pages déjà en ligne. Je m'explique.
En avançant de plus en plus avec Pluxml, vous découvrirez qu'il suffit d'ajouter des tags, ou instructions, pour obtenir des effets aussi jolis qu'utiles. Par exemple, vous pourriez vouloir la liste des derniers articles dans votre header (oui, je sais, c'est débile), celle des cinq derniers articles d'une telle catégorie dans votre menu ou les commentaires dans votre pied de page. Pourquoi pas ? ;)
Il vous suffira de coller ces instructions là où vous le voulez et nous étudierons cela un peu plus tard quand vous serez bien familiarisé avec Pluxml.
C'est là que vous serez bien content de produire des templates différents sans toucher aux pages qui sont déjà en ligne et il ne vous restera plus qu'à modifier votre template d'un clic quand vous serez prêt à montrer votre oeuvre à la face du monde.
Attention tout de même au fait que si vous changez de thème, il faudra refaire vos templates additionnels si vous voulez que cela fonctionne. A par ça….
Fini le stress du webmaster. :)
Voici maintenant le grand principe pour modifier Pluxml en profondeur.