Table des matières
Pluxml : éditer les pages
Editer les pages statiques
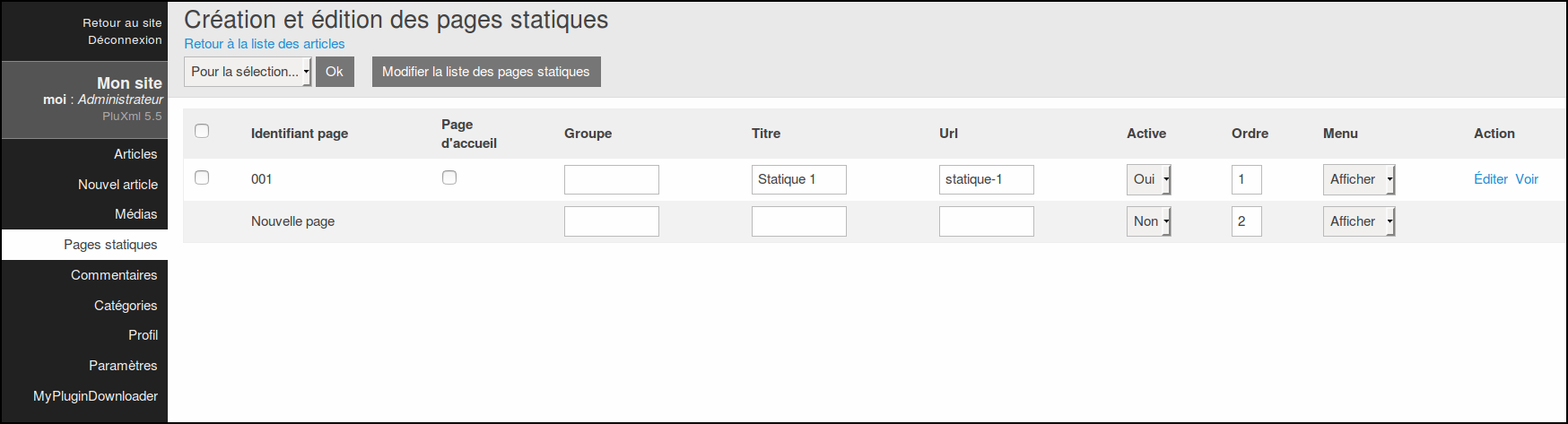
Dans l'administration, Pages statiques :
Il y a 9 colonnes :
- Identifiant
- «Page 001»
- Page d'accueil
- cochez cette case pour faire apparaître cette page en page d'accueil
- Groupe
- pour regrouper les pages
- Titre
- titre de la page (son nom)
- Url
- rempli automatiquement par Pluxml
- Active
- pour activer (ou publier) la page (si vous n'avez pas fini de l'écrire, laissez-la non activée)
- Ordre
- ordre d'apparition dans le menu en front-end
- Menu
- afficher ou non cette page dans le menu en front-end
- Action
- voir votre page comme un visiteur ou l'éditer pour la modifier à loisir
Laissons la page «Statique 1» et créons une deuxième page.
Sur la ligne Nouvelle page, renseignez le champ Titre. Validez en cliquant le bouton Modifier la liste des pages statiques.
Activez la page en mettant Active à oui, enregistrez et allez voir votre site.
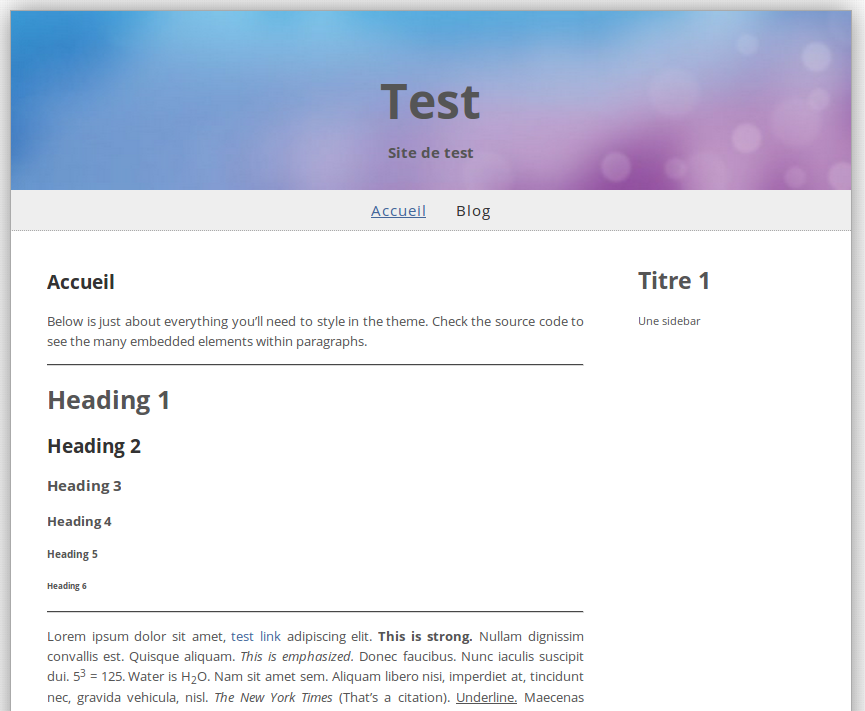
Son nom test s'affiche dans le menu. Cliquez sur test. Votre page apparaît ; un message signale que «Cette page est actuellement en cours de rédaction» car elle est encore vide. Nous allons la remplir.
Dans l’administration, votre nouvelle page est entièrement paramétrée.
Dans la colonne Action de votre nouvelle page, cliquez sur Éditer et écrivez-y ce que vous voulez, même du PHP (nous verrons comment plus loin).
Cliquez sur le bouton Enregistrer cette page.
Voici un exemple :
Retournez à l'édition de la page de test dans l'administration pour éditer son contenu.
Vous êtes dans CKeditor avec des outils d'édition.
Medias
L'importateur d'images est un outil que vous utiliserez souvent. Il travaille avec une bibliothèque qui, menu de l'administration, se nomme Média.
Pour insérer une image ou un média sur votre page, deux méthodes :
-
Insérer un lien vers l'image sur le net.
-
l'importer dans la bibliothèque sur votre serveur et aller la chercher selon les besoins.
La deuxième méthode est préférable car si vous utilisez un lien direct vers le site où elle se trouve et que le site en question disparaît, vous n'avez plus d'image.
Nous allons importer dans la bibliothèque une image que nous prévoyons d'utiliser plus tard.
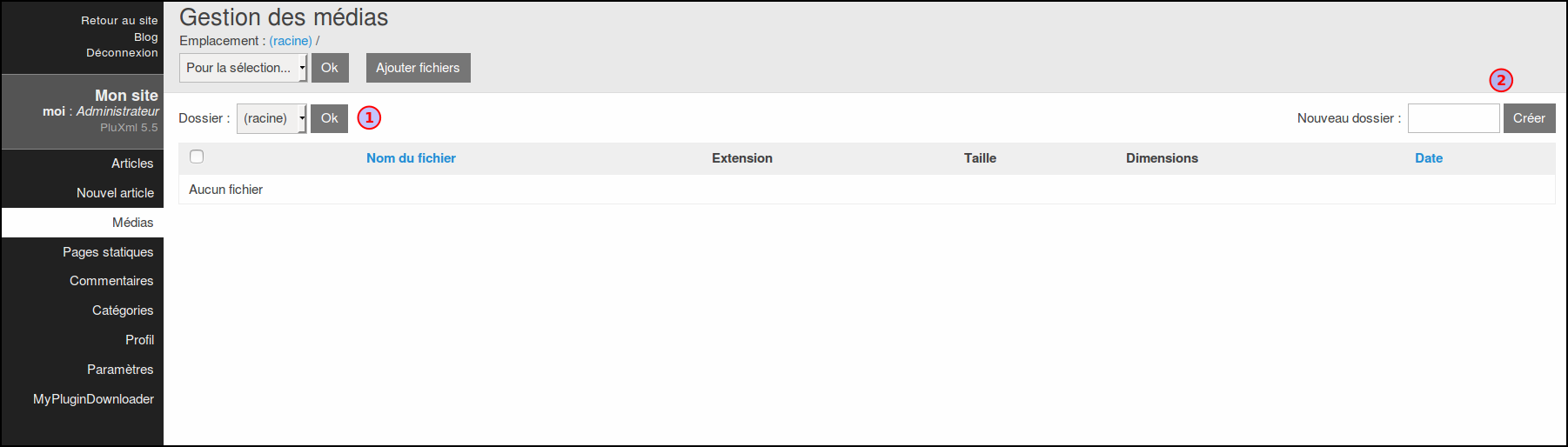
Dans l'administration, cliquez sur Médias :
Regardez l'item “Dossier :” : si vous cliquez sur la petite flèche à côté de la case où est marqué “Racine”, vous verrez qu'il n'y a pas d'autre dossier.
Normalement il faut créer deux sous-dossiers : Images et Documents. Nous allons les créer.
A côté de l'item Nouveau dossier, cliquez sur le bouton Créer.
-
Vous êtes sur la racine
-
créez un répertoire Images : remplissez la case et cliquez sur Créer
-
Revenez sur la racine
-
et créez de même un répertoire Documents
Maintenant, nous allons ajouter une image.
Cela peut être n'importe quoi : une photo, une vidéo, un fichier .pdf, etc.
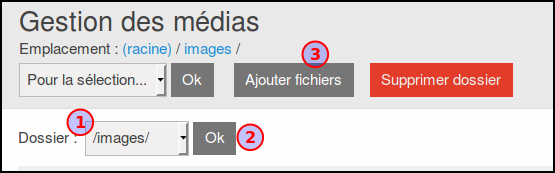
-
Placez-vous dans le dossier Images
-
Cliquez sur Ajouter fichiers
Parcourez votre ordinateur à la recherche de l'image que vous voulez (privilégiez le format .png qui est le plus léger).
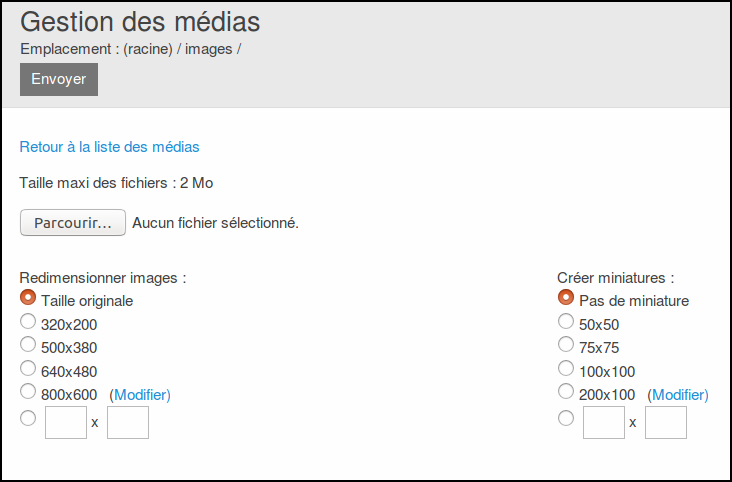
Choisissez la taille à laquelle elle doit être enregistrée sur le serveur (taille originale est un bon choix) et la taille de la miniature.
La miniature sert à illustrer les titres de vos articles. 100×100 est un bon choix
Il sera toujours possible plus tard de redéfinir les tailles des images.
Evitez de leur donner plus de 650 pixels de largeur pour ne pas déformer votre template.
Il ne vous reste plus qu'à Envoyer.
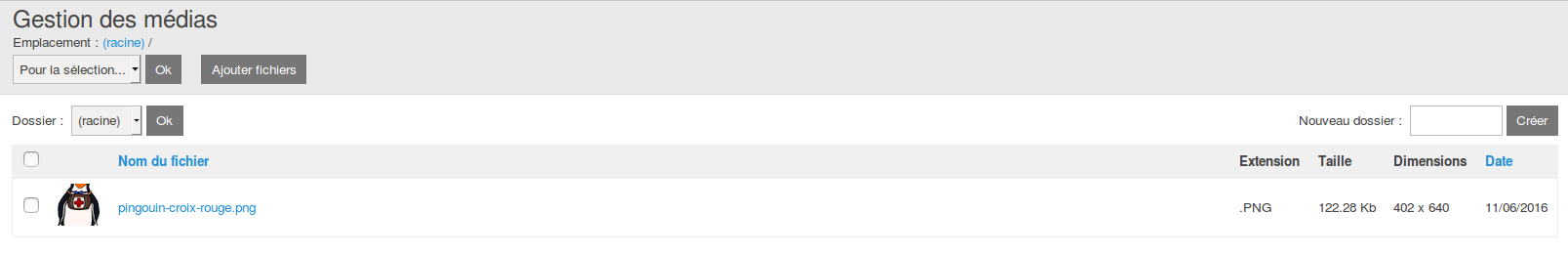
Le système importe l'image de votre choix et elle apparaît dans la liste :
Vous pouvez supprimer, déplacer ou recréer les miniatures des images que vous aurez importées grâce au bouton Pour la sélection.
Maintenant que nous avons une image dans notre bibliothèque de média, nous allons la faire apparaître sur notre page de test. Ouvrez-la en mode édition.
Positionnez le curseur de la souris à l'endroit où vous voulez voir l'image, cliquez pour sélectionner l'emplacement et choisissons l'outil Image dans la barre d'outils de l'éditeur. 1)
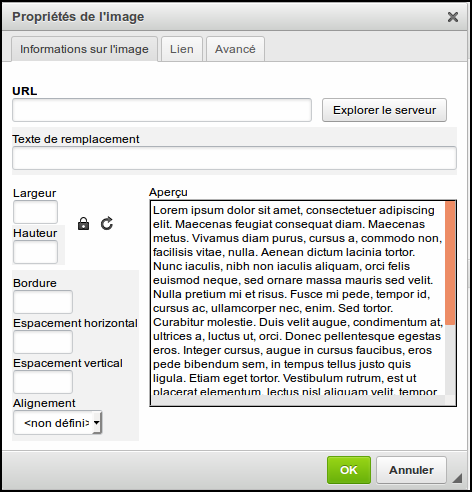
Une fenêtre d'importation d'image dans votre document s'ouvre :
Cliquez sur le bouton Explorer le serveur.
Vos images apparaissent, choisissez la vôtre, double-cliquez dessus : votre image est bientôt intégrée dans le document que vous éditez. Mais avant d'enregistrer, il faut renseigner quelques champs.
- Texte de remplacement
- Renseignez ce champ car les moteurs de recherche s'en servent pour référencer votre site.
- Écrivez une brève description de l'image et une référence pertinente au thème de votre site.
- De plus, si pour une raison ou une autre l'image ne s'affichait pas dans le navigateur du visiteur, ce texte apparaîtrait à sa place.
- Lightbox
- Si cette case est cochée, le visiteur agrandira cette image en cliquant dessus
- Lien
- Vous pouvez mettre un lien sur votre image pour diriger l'internaute vers une page.
Editer les articles de blog
Pour les articles, c’est exactement la même chose, avec des fonctionnalités en plus.
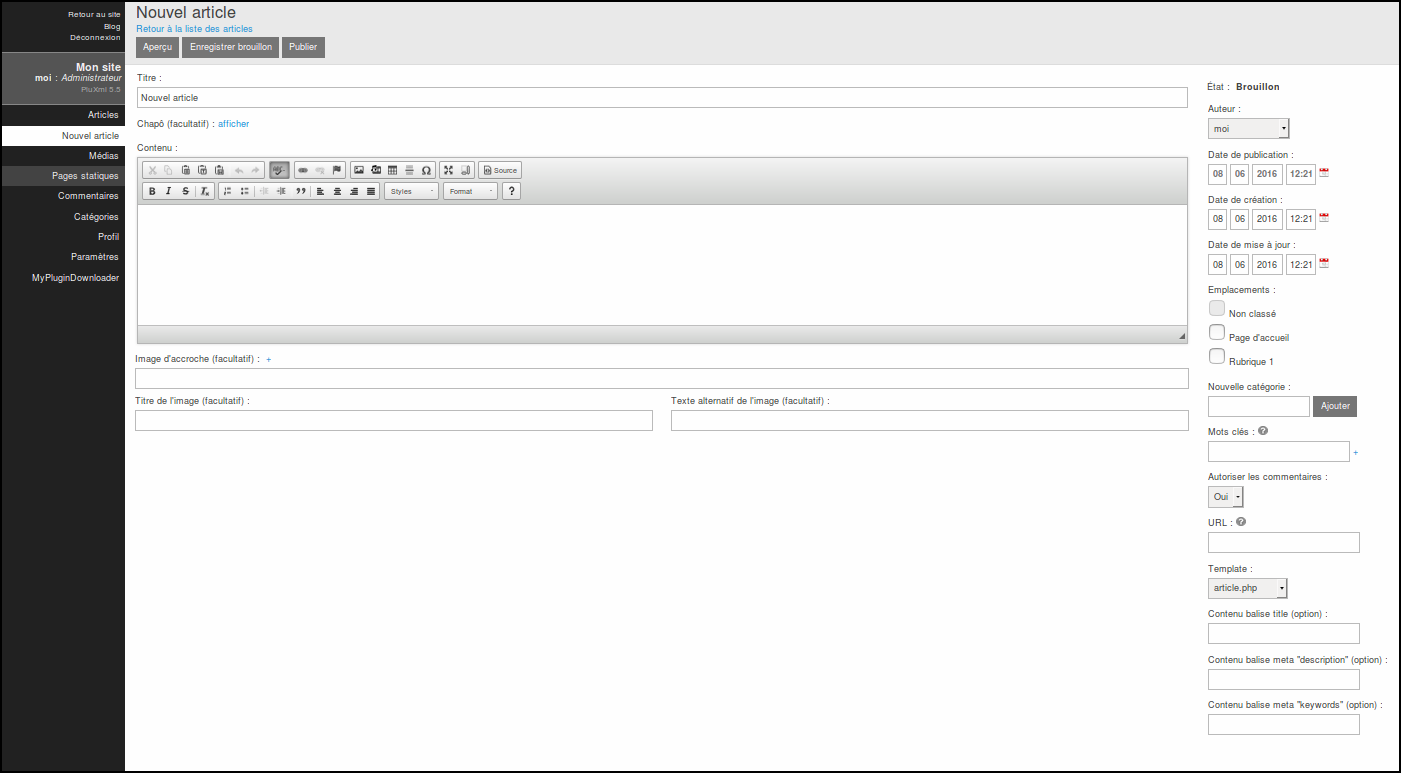
Direction Administration, Nouvel article :
Notons plusieurs informations sur la droite.
- Brouillon
- La page en court est en mode Brouillon et le restera tant que vous n'aurez pas choisi de la publier (en bas de page).
- Auteur
- Si votre site a plusieurs rédacteurs, le nom de celui qui propose un article peut être défini ici. Pour le moment, il n'y en a qu'un, vous.
- Date de publication
-
date à laquelle votre article sera publié.
Notons au passage que, si vous voulez faire “remonter un article” (ils apparaissent en front-end par ordre chronologique (date), il vous suffira de changer la date pour celle du jour.
- Emplacements
- catégories dans lesquelles vous pouvez classer vos articles (il y en a trois au début mais vous pouvez en créer autant que vous le désirez). Classez vos articles.
- Mots clés
- Séparés par une virgule, ces mots clefs apparaîtront dans la sidebar et constitueront le «nuage de mots» utile aux visiteurs qui recherchent des articles précis.
- Autoriser les commentaires
- Vous pouvez autoriser ou non les commentaires sur les articles page par page.
- Url
- Se remplit automatiquement 2)
- Template et le reste
- même chose que pour les pages statiques
Pour rédaction de la page, une nouvelle fonction apparaît ici : le Chapô.
En cliquant sur “afficher”, un autre éditeur s'ouvre et vous pouvez écrire ici les deux ou trois premières lignes de votre article.
Si vous l'utilisez, le visiteur verra un lien Lire la suite… qui le mènera vers le corps du texte et l'intégralité de votre message.
Une fois votre article «Publié», vous pourrez l'éditer à nouveau, le modifier, le mettre hors ligne ou même le supprimer
Voir aussi
Contributeurs principaux : jamaique.