Table des matières
custombuttons : ajout de boutons personnalisés à la barre d'outils
Un plugin pour ajouter des boutons personnalisés à la barre d'outils, pour raccourcir les blocs de code couramment utilisés.
L'arrière-plan convivial permet d'ajouter deux types de boutons de raccourci :
-
Blocs de texte simples : utile pour obtenir un raccourci d'URL, les adresses e-mail et les balises wiki généralement compliquées que vous utilisez souvent.
-
Wiki Format blocks : utilisé lorsque les balises que vous souhaitez raccourcir ont une partie d'ouverture et de fermeture et que l'utilisateur doit ajouter quelque chose au milieu. ex:
<file bash bash.sh></file>
Pré-requis
Installation
Recherchez et installez le plug-in custombuttons en utilisant le gestionnaire d'extensions.
Configuration
Utilisation
Exemples
-
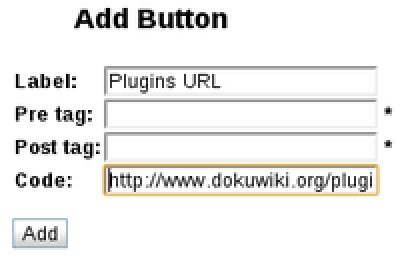
Pour ajouter un bouton, vous devez vous connecter en tant qu'administrateur et cliquer sur le bouton “Administrer”.Codes multilignes : Si vous voulez un raccourci pour un modèle multiligne couramment utilisé (par exemple, une table), vous pouvez utiliser «\n» dans le champ de code pour indiquer le changement de ligne. Exemple :
Label: 3x3 Table Code: ^ header1 ^ header2 ^ header3 ^\n| valueA1 | valueA2 | valueA3 |\n| valueB1 | valueB2 | valueB3 |
Problèmes et solutions
- ?? Les icônes de texte sont trop petites pour être lues
!!! Certaines versions de dokuwiki redimensionnent les icônes à une taille de 16×16.
Il suffit de commenter le redimensionnement de la largeur dans /lib/scripts/edit.js (vers la ligne 40) :
... // create the icon and add it to the button $ico.attr('src', icon); //Disable resizing icons // $ico.attr('width', 16); $ico.attr('height', 16); $btn.append($ico); ...Si vous utilisez un modèle dokuwiki (comme vector par exemple) ayant un fichier user.js, copiez la fonction du fichier edit.js qui gère le bouton de la barre d'outils et collez-la dans le fichier user.js et désactivez l'icône localement dans le fichier user.js.
N'oubliez pas d'activer l'option de modèle user-script overwrite.
Désinstallation
Voir aussi